Where your favorite blogs come alive
Res: Theme - Blog Posts

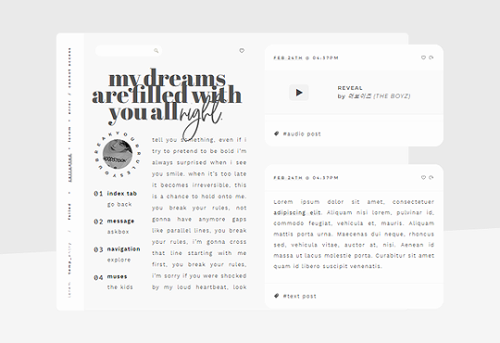
theme xvii / break your rules.
sidebar icon ( 50 x 50 px )
optional faq tab ( editable in the code )
navigation tab w/ twelve links
muse tab w/ icons ( 50 x 50 px )
toggle controls for easier customization
selectable list style icon, body font & size
you might need to adjust the margin values of the ‘#circle’ div so that it wraps around the icon; the longer the text, the bigger the circle. keep it short.
preview & pastebin ( raw )
credits.
icon fonts: iconify
photosets: @buildthemes
fonts: google fonts, ‘the secret’
animations: animista
tabs: @ncighbourhood
terms of use.
do not copy/replicate bits of the code
do not redistribute the code
do not use this theme as a base code
do not edit or remove the credit
message me if you come across bugs
like/reblog this post if you want ♡

REALITY by drunkblushed
hi pals! here’s the first theme i coded with roleplay mains specifically in mind, heavily inspired by this graphic. be reminded that this theme has 250px posts, so i won’t recommend it for text-heavy roleplays. please enjoy!
♡ — SPECIFICATIONS
280 x190 png (left side image)
180 x 200 (right side image)
50 x 50 notification icon
♡ — CONDITIONS
do not combine with other themes.
do not take copy or take parts of this theme.
do not alter / remove the credits and do not redistribute as your own.
please like / reblog if you use this theme!
♡ —CREDITS
mamamoo pngs used in preview by beapanda
honey bee icon font by suiomi
material icons by google
music player by glenthemes - how to use!
fonts used are creo and montserrat
PREVIEW ♡ PASTEBIN
if you like my themes, please consider DONATING TO MY KO-FI!