Amethyst | Theme By Sage


amethyst | theme by sage
get the code: static preview / version 2 this is a revamp of my theme amethyst!
features (more info below the cut):
uploadable sidebar image (250px x 225px), up to 3 extra sidebar links, scroll to top, day/night, & tumblr controls buttons
toggle: reblog via info, tags on click, explore menu with an image, bio, info stats, updates, blogs, & links
customizable: description, colors, body & title fonts, font size, & blog title
responsive design, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
Keep reading
More Posts from Inorddinary and Others





TAYLOR SWIFT photographed by Beth Garrabrant for “evermore” Album Photoshoot.


Harley Quinn #8 (2016) art by Chad Hardin, Andrew Robinson, Bret Blevins, Hi-Fi Design, & Andrew Robinson.
[Entenda os ajustes do photoshop e faça seu próprio psd]
Eu finalmente criei coragem e resolvi começar a fazer tutoriais para postar aqui. Resolvi começar com tutorial (ou dicas) de como fazer seu próprio psd. Existem vários tutoriais de como fazer psd, mas em quase todos as configurações são dadas, isso não é criar o seu psd, é apenas copiar as configurações. O que eu quero é explicar sobre os ajustes do photoshop para que cada um consiga criar seu psd com base no que sabe sobre os ajustes.
Caso você aprenda algo com esse tutorial deixe seu like, por favor. Caso algo tenha ficado omisso ou não tenho ficado bem esclarecido basta me enviar uma ask.
Keep reading









Paolo Sebastian | Once Upon a Dream








hayley williams for billboard magazine (2023) icons
like/reblog if you use or save
follow @inorddinary for more
“I don’t believe in you.”









Avril Lavigne for Entertainment Weekly, (2002).


“Honestly, I never relax, and I’m excited about being able to relax for the first time in ten years…I feel relaxed right now.” - @taylorswift


Jean Grey in X-Men Red #10 (2018) art by Roge Antonio & Rain Beredo.
oiii tudo bem? me diz como faz esse efeito 3D nos seus icons?
oiee, tudo sim e contigo??? fiz um mini tutorial explicando do 0 como fazer os icons igual eu faço, espero que lhe ajude!
atenção: siga atentamente os passos!
1° – baixe o pack da magnífica yiza; é nele que vamos encontrar o action e darmos o efeito 3d no icon (e nesse pack ainda tem colorings maravilhosos);
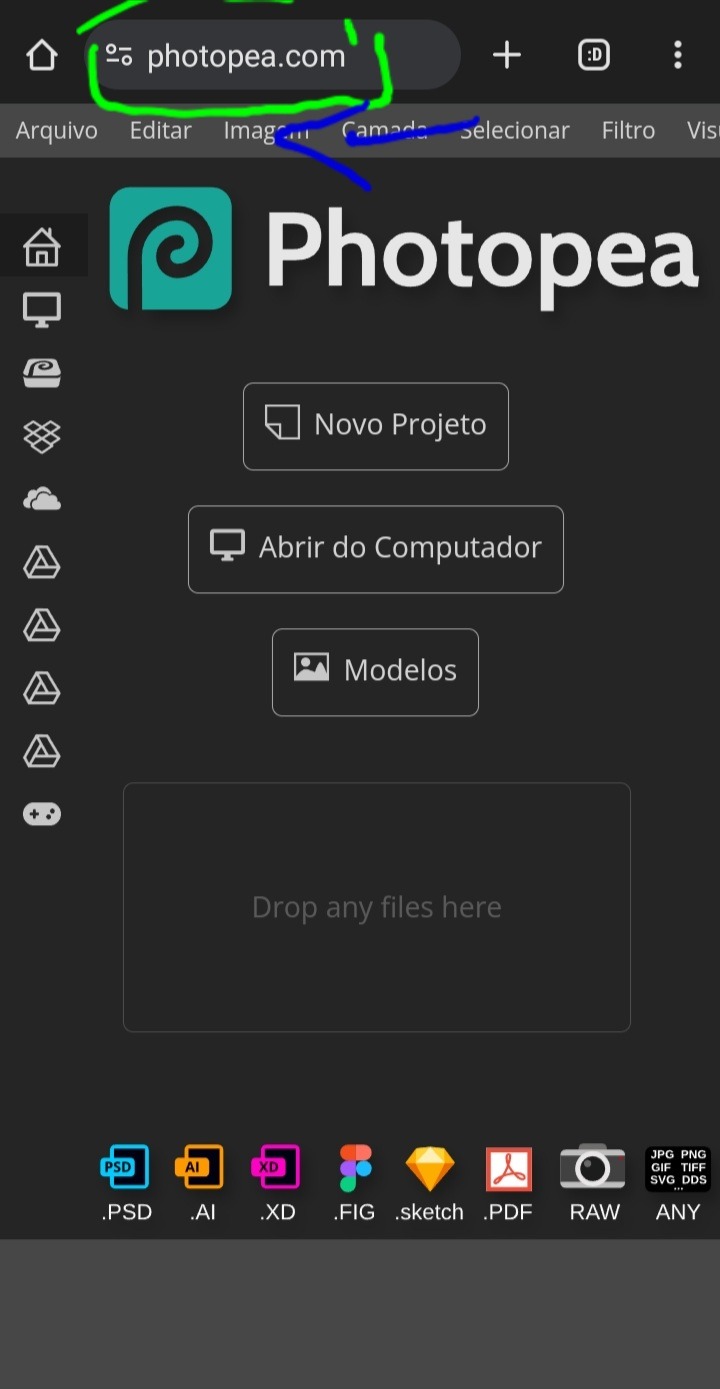
2° – entre no site photopea.com no seu navegador;

3° – assim como na imagem, deslize da direita para a esquerda na parte cinza claro, onde está opções como: arquivo, editar, imagem, etc;

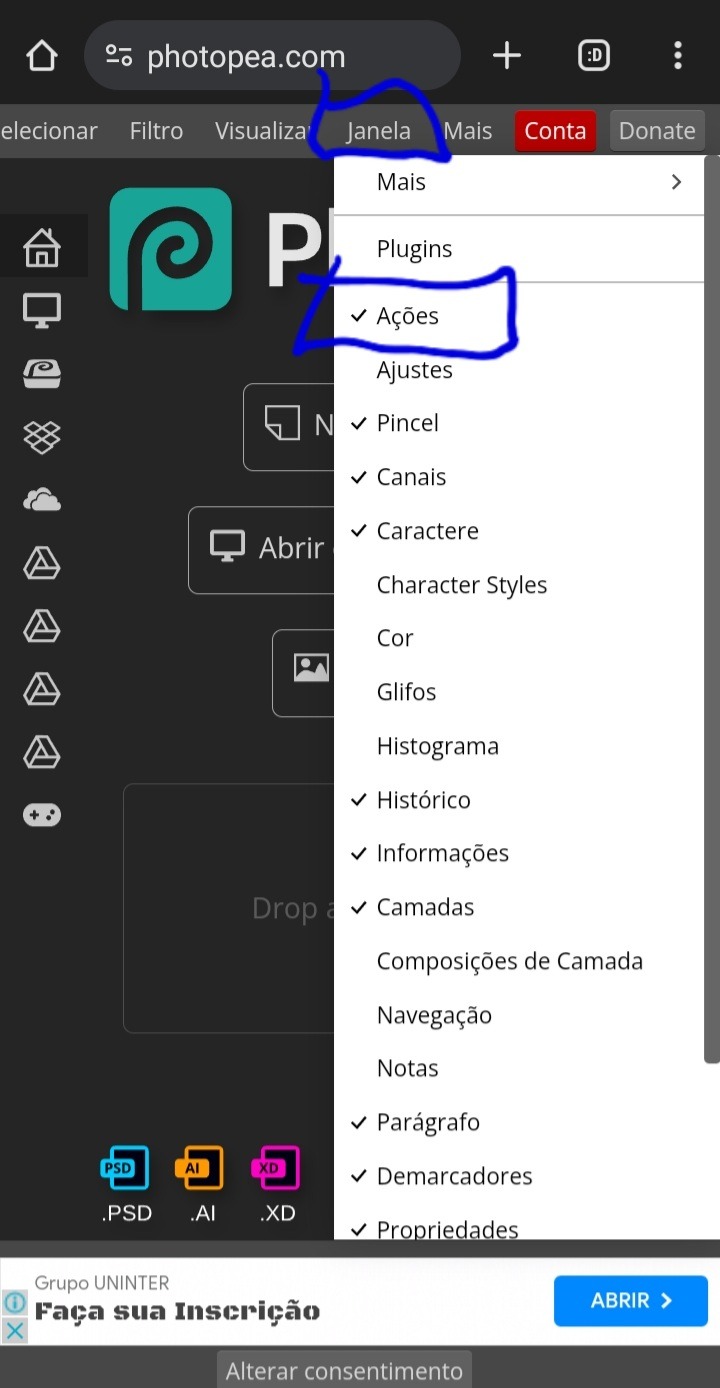
4° – ache a opção "janela" e clique UMA VEZ nela e aguarde abrir as opções dela. irá aparecer diversas opções, mas clique na "ações" para ativar;
5° – depois disso a opção de adicionar ações já vai estar habilitada, então feche a aba "janela" e clique em "abrir do computador", e selecione o action que baixou (ATENÇÃO: SE NÃO ACHAR O ACTION, VÁ ATÉ A LUPA DE PESQUISA E PESQUISE POR "ATN", ASSIM ELE VAI APARECER)
6° – vai aparecer um aviso mostrando que foi instalado um action no seu photopea, e pronto, o action temos; agora vamos ver como colocar ele no icon:
7° – aperte em "abrir do computador" e selecione a foto que vai usar;

8° – com a foto aberta já, vá até o quadradinho ali que deixei em destaque, e aperte 1 vez nele;

9° – aperte no retângulo que está destacado;

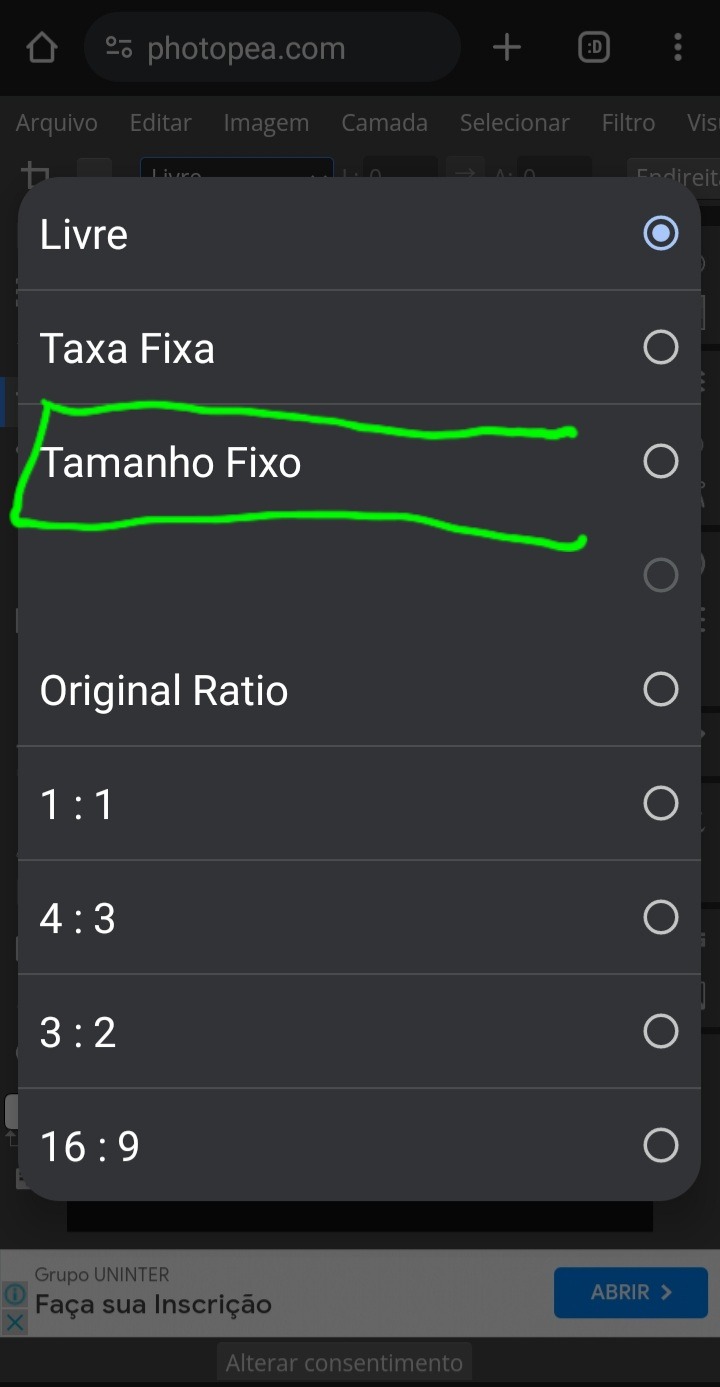
10° – selecione a opção "tamanho fixo";

11° – mude de 100×100 para 120×120;

12° – corte do jeito que preferir a foto, e depois arraste da direita para a esquerda a parte cinza claro;

13° – no final vai ter um ❌ e um ✔, aperte no ✔;

14° – pronto está cortado em 120×120, e do jeito que queremos, então volte deslizando a barra novamente para onde estávamos;

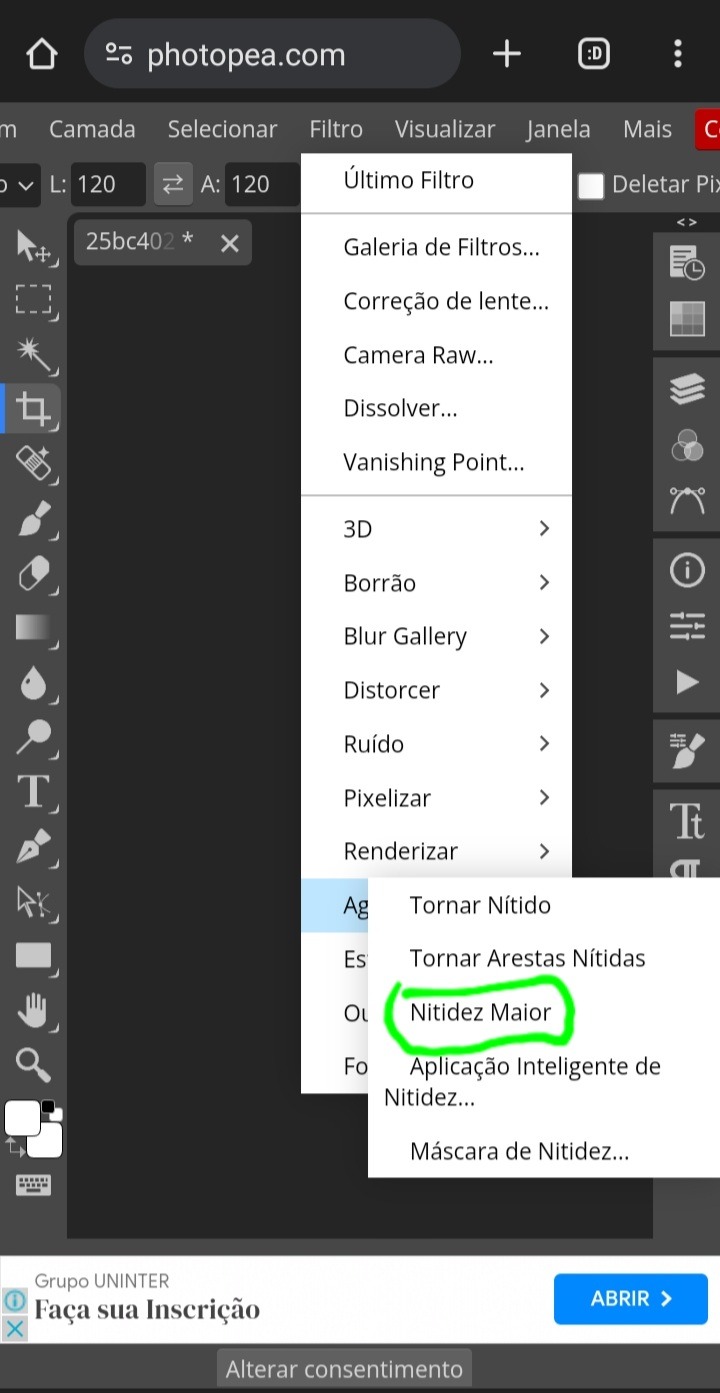
15° – vá até a opção "filtro" e aperte uma vez nela, aguarde abrir e depois selecione a opção "aguçar"

16° – clique em "nitidez maior";

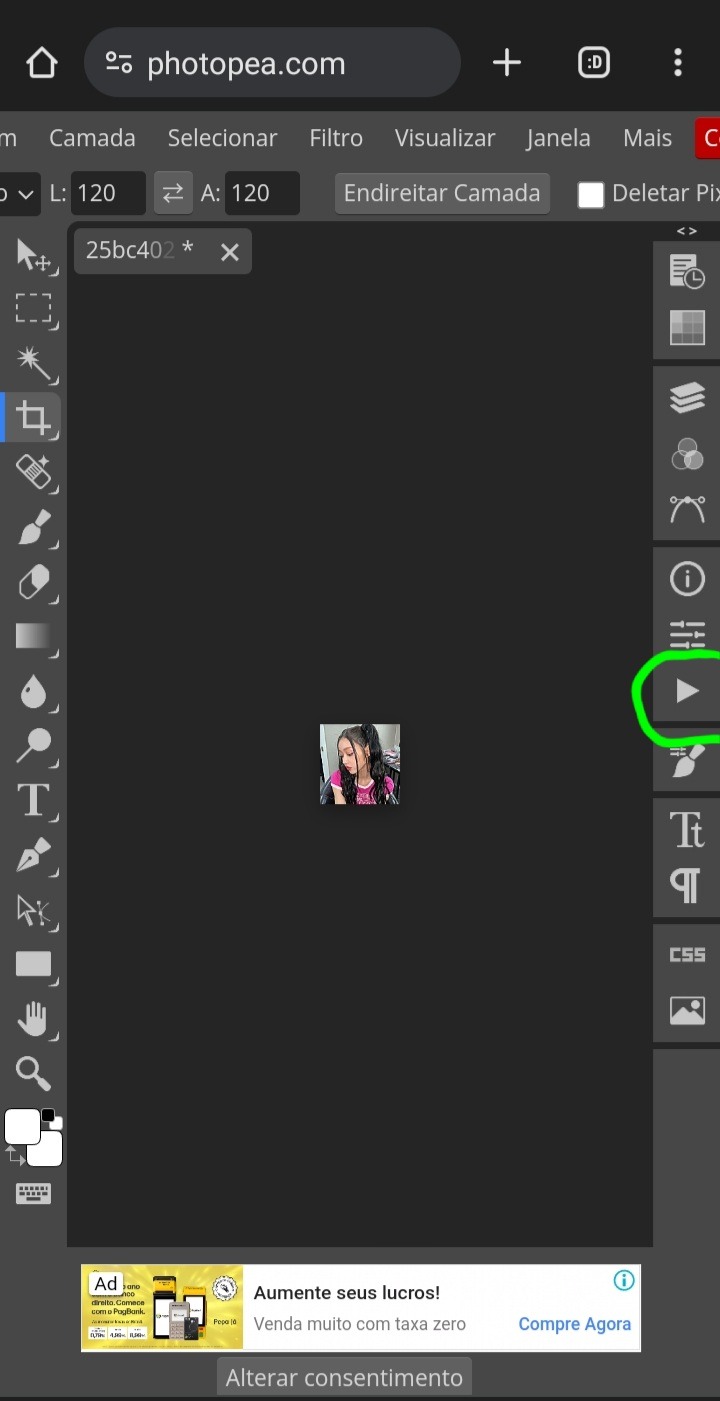
17° – pronto, nosso icon está com qualidade e nitidez, agora aperte nesse símbolo de play que está em destaque;

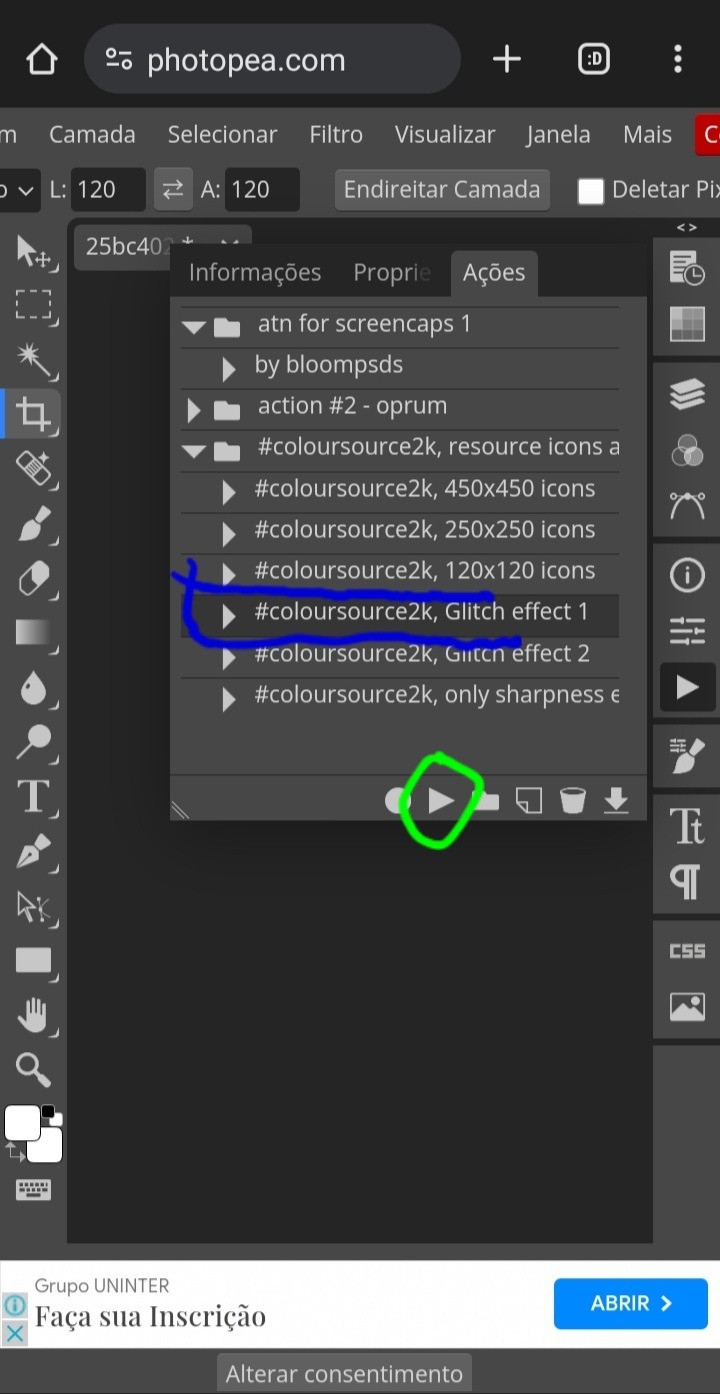
18° – selecione a pasta da coloursource e depois aperte na flecha que está destacada em azul;

19° – aperte na opção "glitch effect 1" e depois no play que destaquei em verde;

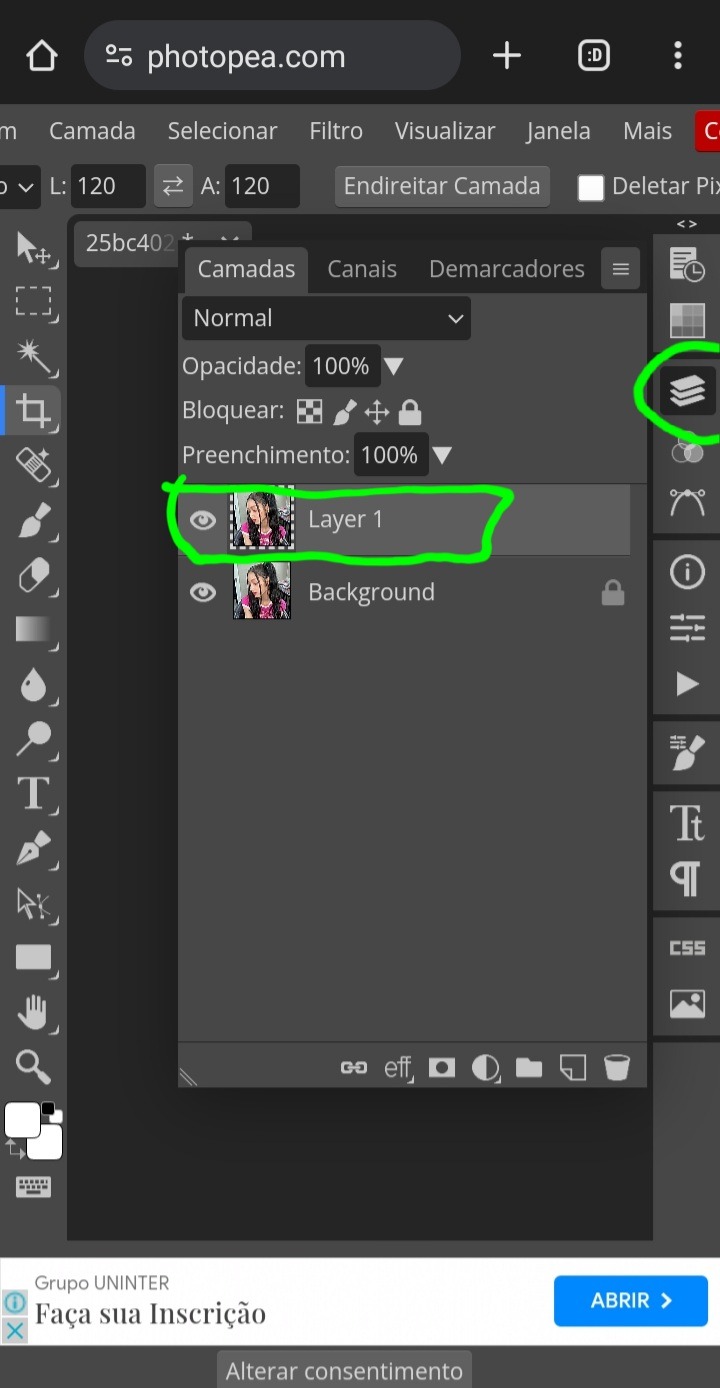
20° – vá até a opção onde tem três retângulos, e aperte lá para mostrar as camadas do nosso icon, e depois aperte DUAS VEZES RAPIDAMENTE na camada "layer 1";

21° – vai aparecer essa janela, e preste bastante atenção nessa parte destacada, é somente nela que vamos mexer!

22° – deixe selecionado apenas a primeira opção, e depois clique em "aceitar"

e prontinho, seu icon já está com nitidez e efeito 3d, agora é só aplicar seu psd de preferência!

depois de colocar o psd e só salvar como jpg e ser feliz!
-
 artistafrustadomain liked this · 1 month ago
artistafrustadomain liked this · 1 month ago -
 fawneyez liked this · 1 month ago
fawneyez liked this · 1 month ago -
 vulrexia liked this · 1 month ago
vulrexia liked this · 1 month ago -
 dragonbat liked this · 1 month ago
dragonbat liked this · 1 month ago -
 azuremist reblogged this · 1 month ago
azuremist reblogged this · 1 month ago -
 realmofapathy liked this · 2 months ago
realmofapathy liked this · 2 months ago -
 byunsreverie liked this · 2 months ago
byunsreverie liked this · 2 months ago -
 xxwelcometomysillylifex liked this · 2 months ago
xxwelcometomysillylifex liked this · 2 months ago -
 shiro--28 liked this · 2 months ago
shiro--28 liked this · 2 months ago -
 svtherapy liked this · 2 months ago
svtherapy liked this · 2 months ago -
 thejingshi reblogged this · 2 months ago
thejingshi reblogged this · 2 months ago -
 astoldbyfolkslore liked this · 3 months ago
astoldbyfolkslore liked this · 3 months ago -
 sunstarmoon reblogged this · 3 months ago
sunstarmoon reblogged this · 3 months ago -
 merrymaeiri liked this · 3 months ago
merrymaeiri liked this · 3 months ago -
 palluniskillas liked this · 3 months ago
palluniskillas liked this · 3 months ago -
 thebucky reblogged this · 3 months ago
thebucky reblogged this · 3 months ago -
 kamiibehr liked this · 3 months ago
kamiibehr liked this · 3 months ago -
 cr0wteeths liked this · 3 months ago
cr0wteeths liked this · 3 months ago -
 simabloom liked this · 4 months ago
simabloom liked this · 4 months ago -
 midnightninjarose liked this · 4 months ago
midnightninjarose liked this · 4 months ago -
 funioncity reblogged this · 4 months ago
funioncity reblogged this · 4 months ago -
 petpetparkofficial liked this · 4 months ago
petpetparkofficial liked this · 4 months ago -
 rainbowcat-writing liked this · 4 months ago
rainbowcat-writing liked this · 4 months ago -
 the-moon-pal reblogged this · 4 months ago
the-moon-pal reblogged this · 4 months ago -
 finleyforevermore liked this · 4 months ago
finleyforevermore liked this · 4 months ago -
 aspenzinha liked this · 4 months ago
aspenzinha liked this · 4 months ago -
 pureblooder liked this · 4 months ago
pureblooder liked this · 4 months ago -
 htmelt-your-brain reblogged this · 4 months ago
htmelt-your-brain reblogged this · 4 months ago -
 gotham-snark liked this · 4 months ago
gotham-snark liked this · 4 months ago -
 greatfuldoe liked this · 5 months ago
greatfuldoe liked this · 5 months ago -
 borabe liked this · 5 months ago
borabe liked this · 5 months ago -
 astrobunny323 reblogged this · 5 months ago
astrobunny323 reblogged this · 5 months ago -
 crowofmidnightsworld liked this · 5 months ago
crowofmidnightsworld liked this · 5 months ago -
 the-golden-witch-of-wanderers liked this · 5 months ago
the-golden-witch-of-wanderers liked this · 5 months ago -
 ekkori reblogged this · 5 months ago
ekkori reblogged this · 5 months ago -
 topshelfspectacle reblogged this · 5 months ago
topshelfspectacle reblogged this · 5 months ago -
 artsy-book reblogged this · 5 months ago
artsy-book reblogged this · 5 months ago -
 artsy-book liked this · 5 months ago
artsy-book liked this · 5 months ago -
 doublesilly reblogged this · 5 months ago
doublesilly reblogged this · 5 months ago -
 atthelibrarywithmegan liked this · 5 months ago
atthelibrarywithmegan liked this · 5 months ago -
 pervertedreams liked this · 5 months ago
pervertedreams liked this · 5 months ago -
 hiraeth-arcane liked this · 5 months ago
hiraeth-arcane liked this · 5 months ago -
 veruti liked this · 5 months ago
veruti liked this · 5 months ago -
 panicgreen liked this · 5 months ago
panicgreen liked this · 5 months ago -
 msilr reblogged this · 5 months ago
msilr reblogged this · 5 months ago -
 rinrin222 liked this · 5 months ago
rinrin222 liked this · 5 months ago -
 wintershieldbingo reblogged this · 5 months ago
wintershieldbingo reblogged this · 5 months ago -
 thebrainglitter liked this · 6 months ago
thebrainglitter liked this · 6 months ago
