Why Am I Always Stuck In The Talking Stage ? What Will It Take To Get Past It Manh😭
why am i always stuck in the talking stage ? what will it take to get past it manh😭

More Posts from Atomicqueenheart and Others

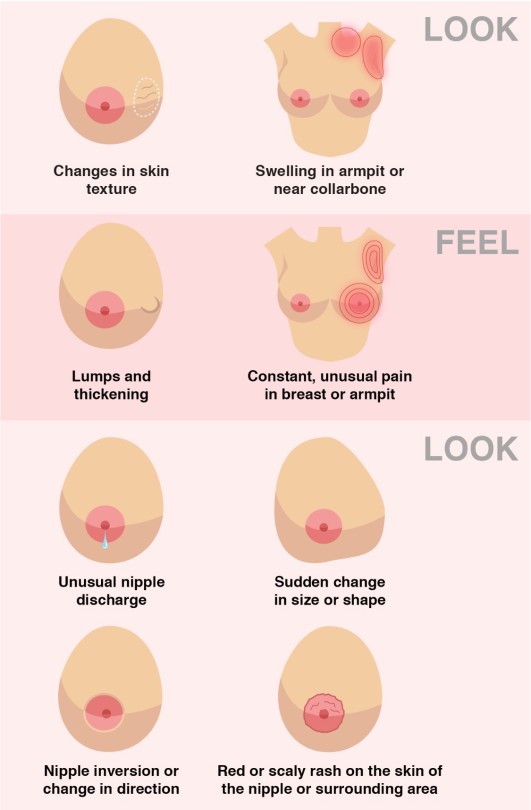
How to spot signs and symptoms of Breast Cancer
Coding A Simple Firefox Extension

Hiya! Today I want to share my experience creating a simple Firefox extension. I was a bit intimidated by the idea of creating an extension, but I was determined to give it a try! Been on my 'projects to-do' list for a long time! 😅
I found that the process was actually quite straightforward, and with some guidance from a couple of YouTube videos, I was able to create a working (temporary) extension in just an hour. My hope is that this post will serve as a helpful guide for anyone who is interested in creating their own Firefox extension~!

What exactly are we making?


We will be making a simple temporary extension - an extension that only you have access to e.g. end-users will not be able to use the extension. This is a way to test if your extension works and find issues. I might make another post on how to actually upload it for other people to use, but for now, this method is for you to use the extension.
This is the link to the official Mozilla Firefox 'Temporary installation' Guide' for extenisions - LINK
Now, for the steps into making the extension:
Setting up the development environment
Creating a manifest file
Adding a pop-up window
Attaching JavaScript functionality to a button
Load your extension in Firefox
Let's get started~!

Step 1 - Setting up the development environment


Obviously, you will need to have Firefox installed on your computer. You will also need a code editor, such as Visual Studio Code or Sublime Text, to write your code. I'm going to use VS Code.
In your code editor, create a new folder where you will store your extension files. You can name this folder whatever you like. For this example, I will call it 'Firefox Extension'. I also recommend adding the following files in the folder:
index.html (or in this case popup.html file)
icon image in .png or .jpg or similar formats
manifest.json - talked about in the next step
script.js
Step 2 - Creating a manifest file

The most important file I believe when creating an extension is the manifest JSON file. This file will contain metadata about your extension, including its name, version, and permissions. In your new folder, create a new file called "manifest.json".
This is the general structure of the file. The icon size you need to have is 48x48 pixel size image and then you can have others to be responsive to screensizes, I just added one extra. The 'browser_action' part includes the default icon image that will display an icon in the Firefox toolbar and the popup html file. In 'scripts', that is where we will add the JavaScript code to run.
Step 3 - Adding a pop-up window

The code simply displays the text "Hello World" and a button in the center of the window. I assume you're good at your HTML and CSS so I won't go into too much detail here but the CSS is in the style tags within the head tags and what we can see also is what is between the body tags - the 'Hello World' and the 'Click me!' button.
Don't forget to include the script tag at the end of the body tag so it'll link to the script.js file in your folder AND include "scripts": ["script.js"] in the manifest.json for the javascript code.
Step 4 - Attaching JavaScript functionality to a button

Again, I hope you very basic JavaScript. This code basically adds an event listener to the button with the ID "myBtn" (which is the button with 'Click me!' on it). When the button is clicked, it changes the heading 1 text from 'Hello World' to 'The button was clicked!'.
And that it! Done with all the coding part and now to upload it for you to use~!
Step 5 - Load your extension in Firefox

Open Firefox and type "about:debugging" in the address bar. This will open the Firefox Developer Tools page. Click the "This Firefox" section to the left of the page, then click "Load Temporary Add-on". Navigate to your extension folder and select the manifest.json file.
The extension is now loaded in Firefox! Click the icon in the toolbar to see your pop-up window!

Whenever you make changes to the extension, back on the Firefox Developer Tools page, click the 'Reload' button on your extension section and changes should show up!

I hope that this post has been helpful to you and that it has inspired you to create your own Firefox extension! 👩🏾💻💗 Remember, the most important thing is to have fun and experiment with different ideas - play with the colours or sizes or the javascript code! Don't be afraid to try new things and explore!!
Extra links that helped me learn:
How to build an extension for Firefox in less than 5 minutes [video]
Temporary installation in Firefox [webpage]
Thanks for reading 🥰💗

true af😭
i’m such a “i want your attention” but “won’t bother you” kinda person
at some point it's just like. do they even fucking like the thing they're asking AI to make? "oh we'll just use AI for all the scripts" "we'll just use AI for art" "no worries AI can write this book" "oh, AI could easily design this"
like... it's so clear they've never stood in the middle of an art museum and felt like crying, looking at a piece that somehow cuts into your marrow even though the artist and you are separated by space and time. they've never looked at a poem - once, twice, three times - just because the words feel like a fired gun, something too-close, clanging behind your eyes. they've never gotten to the end of the movie and had to arrive, blinking, back into their body, laughing a little because they were holding their breath without realizing.
"oh AI can mimic style" "AI can mimic emotion" "AI can mimic you and your job is almost gone, kid."
... how do i explain to you - you can make AI that does a perfect job of imitating me. you could disseminate it through the entire world and make so much money, using my works and my ideas and my everything.
and i'd still keep writing.
i don't know there's a word for it. in high school, we become aware that the way we feel about our artform is a cliche - it's like breathing. over and over, artists all feel the same thing. "i write because i need to" and "my music is how i speak" and "i make art because it's either that or i stop existing." it is such a common experience, the violence and immediacy we mean behind it is like breathing to me - comes out like a useless understatement. it's a cliche because we all feel it, not because the experience isn't actually persistent. so many of us have this ... fluttering urgency behind our ribs.
i'm not doing it for the money. for a star on the ground in some city i've never visited. i am doing it because when i was seven i started taking notebooks with me on walks. i am doing it because in second grade i wrote a poem and stood up in front of my whole class to read it out while i shook with nerves. i am doing it because i spent high school scribbling all my feelings down. i am doing it for the 16 year old me and the 18 year old me and the today-me, how we can never put the pen down. you can take me down to a subatomic layer, eviscerate me - and never find the source of it; it is of me. when i was 19 i named this blog inkskinned because i was dramatic and lonely and it felt like the only thing that was actually permanently-true about me was that this is what is inside of me, that the words come up over everything, coat everything, bloom their little twilight arias into every nook and corner and alley
"we're gonna replace you". that is okay. you think that i am writing to fill a space. that someone said JOB OPENING: Writer Needed, and i wrote to answer. you think one raindrop replaces another, and i think they're both just falling. you think art has a place, that is simply arrives on walls when it is needed, that is only ever on demand, perfect, easily requested. you see "audience spending" and "marketability" and "multi-line merch opportunity"
and i see a kid drowning. i am writing to make her a boat. i am writing because what used to be a river raft has long become a fully-rigged ship. i am writing because you can fucking rip this out of my cold dead clammy hands and i will still come back as a ghost and i will still be penning poems about it.
it isn't even love. the word we use the most i think is "passion". devotion, obsession, necessity. my favorite little fact about the magic of artists - "abracadabra" means i create as i speak. we make because it sluices out of us. because we look down and our hands are somehow already busy. because it was the first thing we knew and it is our backbone and heartbreak and everything. because we have given up well-paying jobs and a "real life" and the approval of our parents. we create because - the cliche again. it's like breathing. we create because we must.
you create because you're greedy.
hey (with the intention ki tum khana banana aur main kitchen counter pe baithke tumhe dekhti rahoongi)
itna toh expect kar sakti hu na??😭😭






Gajra 🪷
Tere paas apna dupatta bhul jaun,
Issi bahane tujhse phir ek baar milne aau.


I will never get over how weird it feels to have tragic and emotional chapters of your life where you just also still go to work, and the grocery store, and see funny videos online all while feeling such paralyzing fear and heartache
life just goes on no matter what
-
 handsnakes liked this · 5 months ago
handsnakes liked this · 5 months ago -
 anavictim liked this · 8 months ago
anavictim liked this · 8 months ago -
 torivegafromindia liked this · 9 months ago
torivegafromindia liked this · 9 months ago -
 ellanessa liked this · 9 months ago
ellanessa liked this · 9 months ago -
 ankahi-kahani liked this · 11 months ago
ankahi-kahani liked this · 11 months ago -
 atomicqueenheart liked this · 11 months ago
atomicqueenheart liked this · 11 months ago -
 atomicqueenheart reblogged this · 11 months ago
atomicqueenheart reblogged this · 11 months ago -
 atomicqueenheart reblogged this · 11 months ago
atomicqueenheart reblogged this · 11 months ago

